Divulgazione informatica: l'architettura dei sistemi informatici
tratto dalla rubrica "Informatica" della rivista web e cartacea MyInformando.it
di Armando Pagliara, (aggiornato il 23/01/2021)

Quando si parla di architettura si pensa a strutture “solide” costruite dall’uomo. In particolare l’architettura può essere definita come “la disciplina che ha come scopo l'organizzazione dello spazio”, in genere attendendosi alla progettazione e alla costruzione degli immobili (o degli ambienti costruiti), tenendo conto sia aspetti tecnici che artistici, cioè sia dei materiali e dei processi di realizzazione che dell’aspetto estetico o, eventualmente, artistico.
Il concetto di architettura però non si ferma solo alle costruzioni materiali ma si adatta perfettamente ai sistemi informatici, per i quali è possibile definire il concetto di architettura informatica, cioè l’insieme dei criteri in base ai quali un sistema informatico (o parte di esso) è progettato e realizzato. Attenzione però: per “architettura” si può intendere anche la composizione delle parti di cui un elaboratore è realizzato, illustrandone i rapporti interfunzionali, soprattutto per quanto riguarda la configurazione dei processori, delle memorie e delle schede (argomento non oggetto di questo articolo).
L’architettura software (software architecture) è l'organizzazione di un sistema, definita dai suoi componenti, dalle relazioni tra di essi e i princìpi tramite i quali essa è progettata e si divide in base ai componenti di cui è composto un sistema informatico, che possono essere svariati ed interconnessi, mentre l’utente del sistema in genere interagisce solo con un’interfaccia grafica (U.I.: user interface), dietro la quale diversi strati applicativi (layer) interagiscono per restituirei i risultati richiesti (output).
Tutti questi paroloni però potrebbero non avere troppo senso se immersi al di fuori di un contesto tecnico. Quindi, che cos’è un’architettura software?
Per spiegarlo, prenderemo come esempio uno dei social netwok più utilizzati al mondo: Facebook.
Premessa: non conosco realmente la struttura di Facebook ma posso provare a spiegare quali sono i componenti (generici) per metter su una web application di quella portata.
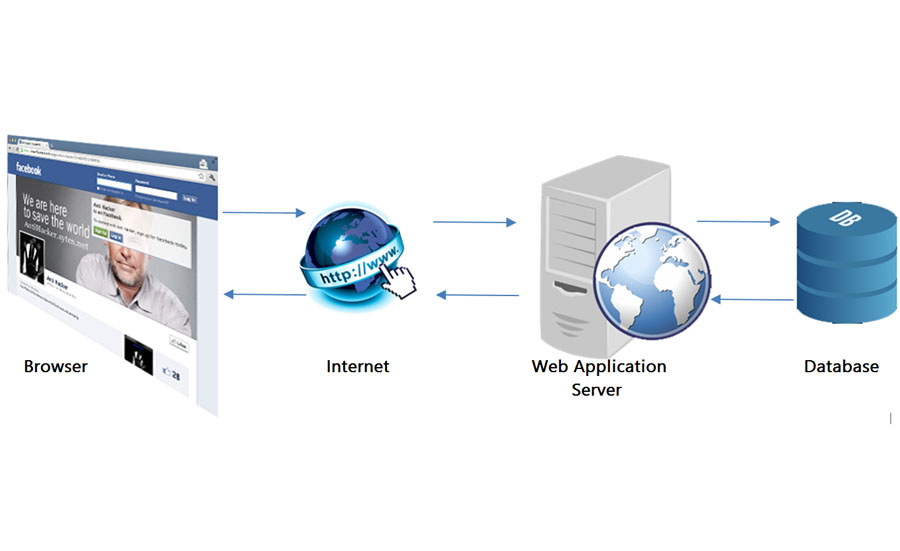
Partendo dal punto di vista dell’utente (e prendendo in considerazione solo l’utilizzo da pagina web e non da app) ci si trova l’interfaccia grafica, che viene aperta e mostrata attraverso l’utilizzo di un “navigatore per Internet” (browser¸ come Internet Explorer, Mozilla Firefox o Google Chrome). Questo accade mediante un componente denominato web server, che durante l’interrogazione (quando scriviamo www.facebook.com) restituisce tutta la pagina richiesta in formato HTML (il linguaggio delle pagine web). L’architettura software che stiamo considerando al momento è quella denominata client (cioè “cliente” o utente del sistema).
Nel browser possono essere eseguiti dei segmenti di codice denominati javascript che permettono l’utilizzo di funzionalità dinamiche come la chat, l’autocompletamento quando cerchiamo qualcuno o l’aggiornamento automatico della pagina con i nuovi post. Tutto ciò fa sempre parte della client architecture del sistema.
Dall’altro lato quindi, oltre al web server che elabora la richiesta e restituisce la pagina bisogna avere dei componenti che ci permettono di conservare i dati (nome, cognome, email, password e tutti i nostri contatti) e che li elaborano per poterci autenticare, leggere e scrivere i post. Una base di dati (database) è il componente principale per la memorizzazione dati ed è lo strato software più “basso”, cioè l’ultimo della catena mentre un application server (che si trova tra il web server e il database) è il componente che conterrà tutta la logica applicativa per elaborare le richieste che arrivano dall’utente del sitema. In genere, negli ultimi anni, i due server d’elaborazione sono fusi in un unico componente denominato web application server.
Semplificando al massimo e usando come esempio la procedura di autenticazione (login) possiamo dire che:
- L’utente inserisce email e password sulla pagina e clicca “OK”
- Il browser, attraverso la rete Internet, contatta il web application server
- Il web application server elabora la richiesta, raccoglie i dati di input passati dall’utente e ne cerca la validità all’interno della base di dati
- Una volta trovati i dati, costruisce la pagina di risposta, che corrisponde alla propria home page, se i dati non vengono trovati, la pagina costruita è la stessa di autenticazione con il messaggio di errore.
