L'architettura dei sistemi informatici: l'interfaccia grafica
tratto dalla rubrica "Informatica" della rivista web e cartacea MyInformando.it
di Armando Pagliara, (aggiornato il 23/01/2021)

L’architettura software (software architecture) è l'organizzazione di un sistema, definita dai suoi componenti e dalle relazioni tra di essi. Essa si divide in base ai componenti di cui è composto un sistema informatico, mentre l’utente del sistema, in genere, interagisce solo con un’interfaccia grafica (U.I.: user interface), dietro la quale diversi strati applicativi (layer) interagiscono per restituirei i risultati richiesti (output).
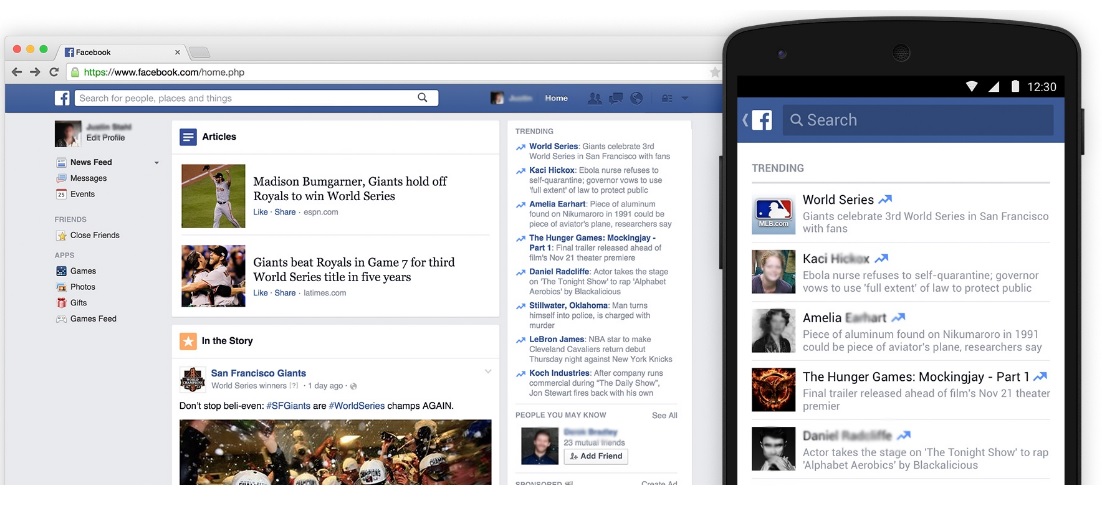
Utilizzando questa definizione (forse un po’ complicata) è stato introdotto, nello scorso numero, il concetto di architettura software, per identificare i vari componenti che costituiscono un sistema informatico, utilizzando come esempio il noto social network Facebook (di cui non conosco realmente la struttura ma è solo un esempio per rendere più semplice la comprensione).
Ci focalizziamo, quindi, sul componente a contatto con l’utente, l’interfaccia grafica (UI), che, con i dispositivi di oggi, può essere individuata in diversi software, primi tra i quali il "navigatore per Internet" (web browser¸ come Internet Explorer, Mozilla Firefox o Google Chrome) o le applicazioni specifiche per smartphone, tablet o PC (app).
Per utilizzare un’applicazione web dal browser, è sufficiente scrivere l’indirizzo nella barra superiore che, in gergo tecnico, si chiama “localizzatore uniforme di risorse” (URL – Uniform Resource Locator). Nel caso di app invece, non c’è bisogno di utilizzare alcun indirizzo poiché l’app contiene, al suo interno, già i riferimenti per scambiare i dati da inviare e mostrare, e l’interfaccia è integrata sul dispositivo.
Anche se possono sembrare due sistemi diversi, in realtà l’unica differenza è solo nell’interfaccia grafica: i diversi componenti dell’architettura software che compongono il sistema “parlano” tra loro attraverso delle interfacce. Questo permette di poter sviluppare diversi tipi di interfacce per diversi dispositivi i quali, poi, utilizzano gli stessi strati applicativi: in questo modo è possibile riuscire a fruire della stessa applicazione sia da browser web che da app installata su dispositivo.
Mentre l’app, però, è scritta in un linguaggio di programmazione specifico per il dispositivo utilizzato (quindi l’app per smartphone Android è scritta in un linguaggio diverso da quello usato per iOS – cioè iPhone – che è diverso da quello usato per Windows – sia smarphone che PC), il browser web interpreta sempre HTML (il linguaggio per le pagine internet) per il contenuto statico (cioè struttura, immagini, testo) e segmenti di codice javascript, che permettono l’utilizzo di contenuto dinamico come la chat, l’autocompletamento nella ricerca dei contatti o l’aggiornamento automatico della pagina con i nuovi post. Questa, in una visione molto semplificata, può essere denominata client architecture del sistema, cioè l’architettura dell’utilizzatore, detta anche view (cioè “vista” o “visione”).
